ChaseHawaii Web Application
About ChaseHawaii
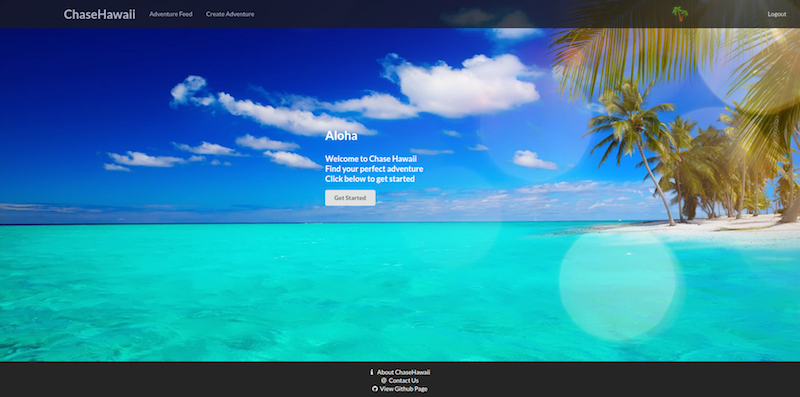
ChaseHawaii is a Meteor application designed specifically for the University of Hawaii community as a place to find relevant hikes, beach, restaurants and other adventures. The application is crowd sourced to provide ratings, comments, and easy to use filtering that finds adventures that are relevant and appealing to each user.
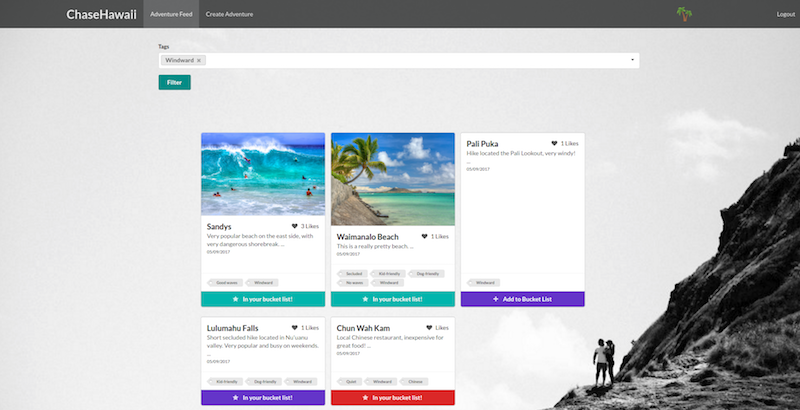
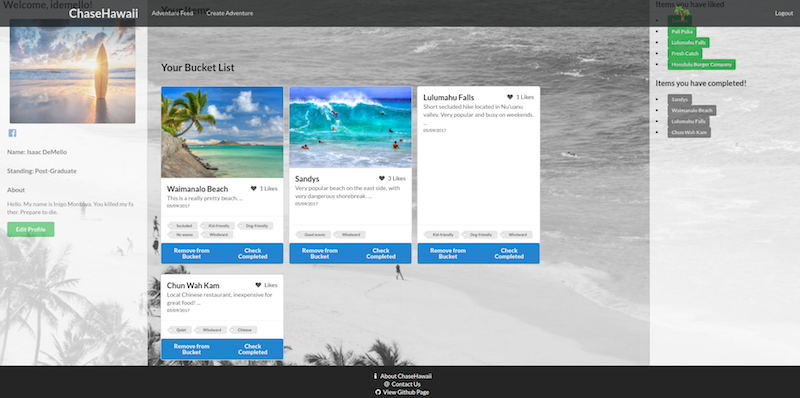
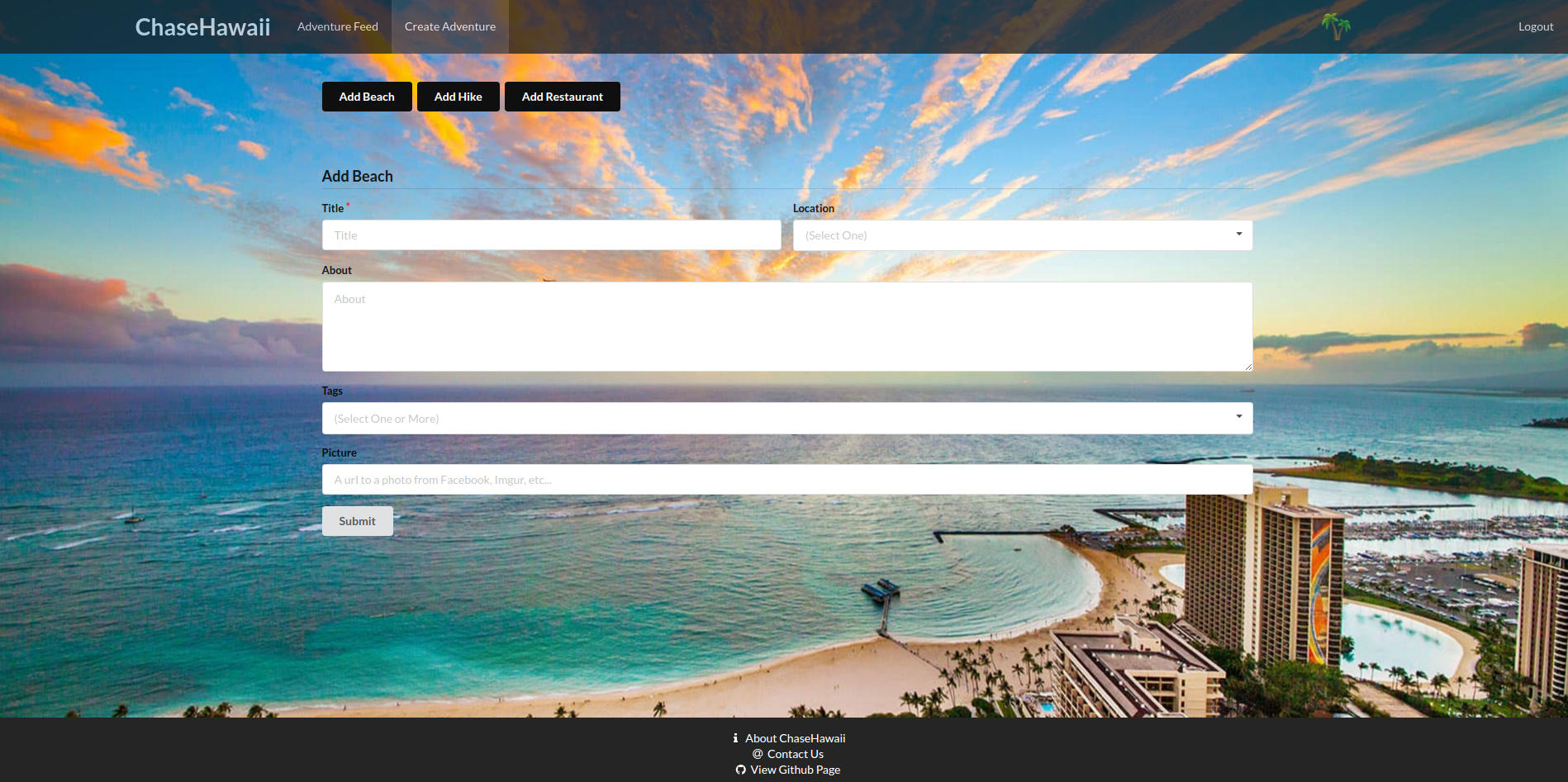
The application allows for users to create a public profile where they can store "adventures" they would like to complete in a bucket-list. As they complete the items, the application keeps track of their accomplished adventures and displays them to the user. The user can also create their own adventures, comment on adventures, like adventures, and view what other user's have saved to complete.

Click here for a comprehensive walk through of the application ChaseHawaii
Development of ChaseHawaii
ChaseHawaii is a web application that I designed and created along with two other students in my ICS 314 (Software Engineering) class. The application was built using the Meteor platform which uses Javascript for both front and backend development. The user interface for the application was constructed using HTML and UI semantic.
I mostly worked on the "Items" pieces of the project which includes the Item's feed page, the Create Items, the Bucket-list and the cards on the profile page. This includes the underlying MongoDB collections.



Here are my team member’s portfolios:
Click here to view the code for the project Github-ChaseHawaii
Lessons learned
This application was completed as the final project for the class and I learned a great deal about web application development and working on a team in a software development capacity. All of the work was done using "Issue Driven Management" and managed through Github. The project was broken up into 3 milestones which let the team create and meet attainable goals. Each member worked in parallel slices on the application which allowed me to gain experience on front-end/UI development, database management, and backend Javascript development. This approach also allowed the team to work on different pieces of the application simultaneously without much conflict. This process worked out very well for our small team of three.
By the end of the semester I started to truly feel comfortable with Meteor and Javascript development. Development in the beginning was slow and tedious. However, by the end of the semester, I can confidently add new functionality in a reasonable amount of time with a much better understanding of how the application is working underneath.